Form Authentication For Mobile Applications
In
this example we will authenticate mobile web users for our application
using Forms Authentication.
Other forms of authentication for mobile web applications are
- Windows Authentication
- Passport Authentication
Technique
When the user requests for a mobile web page from the application and if
the user is not authenticated, the user is directed to the login page
specified in the configuration settings. The user is prompted to enter the
login and password. After the user is authenticated and authorized to
access the page, the user is sent to the requested page (or the default
page of the web site, if none is specifically requested). The user is now
free to access the web site and navigate through the web site without
being re-prompted for the login information.
When the user is done with the processing, he/she can Signout from the
Application.
You can also specify a time-out period for the duration of time after
which the validity of the login expires.
Since mobile pages may or may not support cookies, we enable cookieless
operation.
Program Details
Step 1: Create the project:
Create a Visual C# Mobile Web Application in Visual Studio.Net.
Step 2: Create the login Mobile Web Page
Add a new Mobile Web Form to the project and name the page Login.aspx
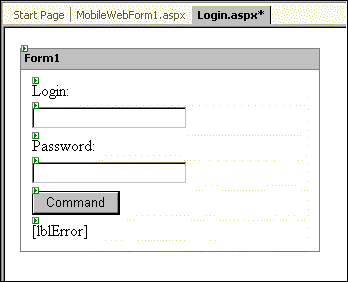
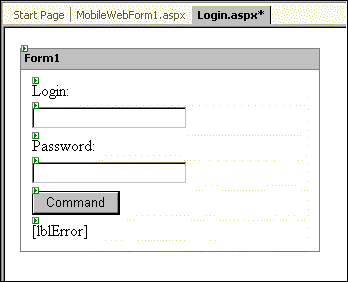
Add the controls as shown in figure 1 below

Figure 1: Login.aspx
Change the following properties for controls added on the mobile web page:
|
Control
|
Property
|
Value
|
|
Label
|
Text
|
Login:
|
|
TextBox
|
Id
|
txtLogin
|
|
Label
|
Text
|
Password
|
|
Textbox
|
Id
|
txtPwd
|
|
|
Password
|
True
|
|
Command
|
Id
|
Login
|
|
|
Id
|
cmdLogin
|
|
Label
|
Id
|
lblError
|
Double click on the Command Control to start adding code to event handler
for the onClick Event
Add the following code to the OnClick event handler of the Command control
if(FormsAuthentication.Authenticate(txtLogin.Text,
txtPwd.Text))
{
FormsAuthentication.SetAuthCookie(txtLogin.Text, false);
MobileFormsAuthentication.RedirectFromLoginPage(txtLogin.Text,true);
}
else
{
lblError.Text = "Please check your credentials";
}
This is the code where the actual authentication occurs. If the user
cannot be authenticated in the system, then we display and error message
and prevent the user from proceeding in the site.
If the user is authenticated successfully, the user is directed to the
requested page.
Add the following line of code to the top of the mobile web page.
using System.Web.Security;
Step 3: Create the other pages in the web site
We can now create the rest of the web site. Since this example is used to
demonstrate forms authentication, our site will only contain two mobile
web pages. Open the default web form that was created in the project
“MobileWebForm1.aspx” and add a label control, a link control and a
Command control. Change the properties of the control as shown in the
table below
|
Control
|
Property
|
Value
|
|
Label1
|
Text
|
Home Page
|
|
Link
|
Text
|
Go To Mobile Web Page 2
|
|
|
NavigateURL
|
MobileWebForm2.aspx
|
|
Command
|
Text
|
Logout
|
|
|
Id
|
cmdLogout
|
|
Form
|
|
|
Rename the mobile web page “default.aspx”
Add the following code to the OnClick event handler of the Command control
MobileFormsAuthentication.SignOut();
RedirectToMobilePage("login.aspx",true);
Now add another Mobile Web Page in the project. Add a label and a link
control on the mobile web form on this web page and set the following
properties :
|
Control
|
Property
|
Value
|
|
Label
|
Text
|
Mobile
Web Page 2
|
|
Link
|
Text
|
Back
to Home Page
|
|
|
NavigateURL
|
default.aspx
|
Step 4: Modify the configuration Settings
This is the main part where we specify that we opt for Forms
Authentication
Add the following changes to the web.config file included in the project:
Delete the section for authentication in the existing file and add the
following instead:
<authentication mode="Forms"
>
<forms loginUrl="login.aspx" name=".COOKIEDEMO"
timeout="60" path="/">
<credentials passwordFormat="SHA1">
<user name="user1"
password=" 5BAA61E4C9B93F3F0682250B6CF8331B7EE68FD8"/>
<user name="user2"
password=" 5BAA61E4C9B93F3F0682250B6CF8331B7EE68FD8"/>
</credentials>
</forms>
</authentication>
<authorization>
<deny users="?" />
</authorization>
This section specifies the use of forms authentication and provides the
passwords for the users using format “SHA1”. In this example the
password for both the users is set to “password”. The trick in
deriving the encoded value of password is making use of the function:
FormsAuthentication.HashPasswordForStoringInConfigFile
We have also indicated in the <authorization> section that anonymous
users must be denied access to all files in this application.
Replace the existing section for the SessionState with the following
<sessionState cookieless="true"/ >
Step 5: Build and Run the program and see the results
When you initially request for the mobile web page belonging to this
application, you are not authenticated and hence, directed to the login
page.

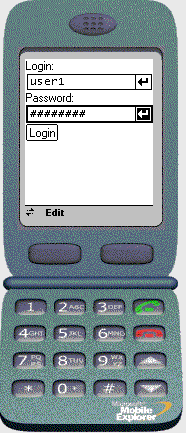
Figure
2: In the initial request, the user is not authenticated and
therefore, directed to the Login Web page
Enter the following credentials:
Login: user1
Password: password
Note that the password text is not displayed to the user.
Click on the Login button and you will be sent to the requested web site
if the correct credentials are entered.

Figure
3: User is authenticated successfully and redirected to the requested
page.
After this the user will have access to the other web pages in the web
site and won’t be prompted for login unless the Logout button is clicked
or the validity of the login expires.
If the user clicks on the Logout button, he/she is logged out and
redirected to the login page.

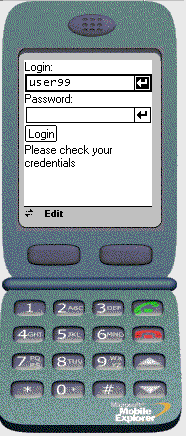
Figure
4: Incorrect Credentials – Note the error message
Conclusion:
Security is a major concern for all applications, especially for Mobile
Web Applications. We saw the use of FormsAuthentication in this example.
Forms Authentication does not depend on IIS. You can build on this simple
example and fortify your web site against invalid access.
|